ความรู้เรื่อง Blog
Blog มาจากศัพท์คำเต็มว่า WeBlog คือ เว็บไซต์ประเภทหนึ่ง ที่เจ้าของ หรือ Blogger สามารถบันทึกเรื่องราวของตนเองลงในเว็บได้ตลอดเวลา นอกจากนี้แล้ว Blog ยังเป็นพื้นที่ให้ Blogger โพสต์ข้อมูล หรือใส่ความรู้ ประสบการณ์ เพื่อเป็นวิทยาทานให้คนอื่นๆ เช่น คุณหมอ เปิดบล็อกแนะนำเรื่องสุขภาพ เป็นต้น การสร้างเว็บบล็อกสามารถทำได้ง่ายๆ ด้วยตัวเอง ไม่ซับซ้อน ไม่จำเป็นต้องรู้ภาษา HTML อย่างน้อยขอให้มีความรู้พื้นฐานเกี่ยวกับอินเทอร์เน็ตและเว็บไซต์ ภายในเว็บบล็อก จะมีระบบบริหารจัดการเว็บไซต์พื้นฐานให้แล้ว โดยการสร้างเครื่องมือสำหรับ เขียนเรื่อง โพสรูป จัดหมวดหมู่ และลูกเล่นอื่นๆ ที่ผู้จัดทำพยายามสร้างเพื่อดึงดูดผู้คนจากทั่วโลก ให้เข้าไปใช้บริการ เสน่ห์ของบล็อกอยู่ที่ผู้อ่านและผู้เขียนสามารถโต้ตอบกันได้ (Interactive) โดยการแสดงความคิดเห็นต่อท้ายที่เรื่องนั้นๆ ข้อแตกต่างของบล็อกกับเว็บไซต์ทั่วไป คือ บล็อกจะเปิดให้ผู้เข้ามาอ่านข้อมูล สามารถแสดงความคิดเห็นต่อท้ายข้อความที่เจ้าของบล็อกเป็นคนเขียน ซึ่งทำให้ผู้เขียนสามารถได้ผลตอบกลับโดยทันที
ในปัจจุบันบล็อก ถูกใช้เป็นเครื่องมือสื่อสารรูปแบบใหม่ ไม่ว่าจะเป็นการประกาศข่าวสาร การแสดงความคิดเห็น การเผยแพร่ผลงาน ฯลฯ และกำลังเป็นที่นิยมมากขึ้นเรื่อย ๆ โดยขณะนี้ได้มีผู้ให้บริการบล็อกมากมาย ทั้งแบบให้บริการฟรี และเสียค่าใช้จ่าย ตัวอย่างผู้ให้บริการ Blog เช่น Bloggang, exteen หรือ BlogKa หรือต่างประเทศเช่น Blogger, Wordpress, MySpace
บล็อกซอฟต์แวร์ หรือ บล็อกแวร์ คือ ซอฟต์แวร์ที่ใช้ในอินเทอร์เน็ต ในลักษณะของระบบจัดการเนื้อหาเว็บ ที่ผู้พัฒนาซอฟต์แวร์และผู้เขียนหรือดูแลบล็อกจะแยกจากกันต่างหาก ส่งผลให้ผู้เขียนบล็อกสามารถใช้งานได้ทันทีโดยไม่ต้องมีพื้นฐานความรู้ในด้าน HTML หรือการทำเว็บไซต์แต่อย่างใด ทำให้ผู้เขียนบล็อกสามารถใช้เวลาส่วนใหญ่ในการ บริหารจัดการ เพิ่มเติม ข้อมูลและสารสนเทศแทนได้ นอกจากนี้บล็อกซอฟต์แวร์จะสนับสนุน ระบบ WYSIWYG ซึ่งทำให้ง่ายต่อการเขียน
แหล่งที่มา : http://www.mindphp.com/
Blog ใช้ทำอะไรได้บ้าง?
- ทำBlog เป็นเว็บไซด์ส่วนตัว เพื่อแชร์ข้อมูลส่วนตัวให้กับผู้อื่นๆ เช่น บันทึกไดอารี่
- เขียนBlog เพื่อบอกเล่าเรื่องราวต่างๆ นำเสนอสิ่งที่ตนเองรู้ หรือสิ่งที่ตนเองสนใจ เพื่อแบ่งปันให้กับผู้อื่น
- สร้างBlog ทำเป็นเว็บไซด์เพื่อใช้ในการโปรโมทธุรกิจ ร้านค้า บริการต่างๆ
- ใช้Blog ในการทำธุรกิจขายสินค้าออนไลน์ (E-Commerce)
- นอกจากนี้ Blog ยังเป็นช่องทางหนึ่งที่นิยมใช้กับเพื่อหารายได้จาก Internet Marketing
ข้อดีและข้อเสียของ Blog
ข้อดี
- มีอิสระที่จะนำเสนอสิ่งต่างๆ (ที่ไม่ไปก้าวล่วงบุคคลอื่น และไม่ผิดกฎกติกาของผู้ให้บริการ Blog)
- เปิดโอกาสให้เจ้าของ Blog ได้รับฟังความคิดเห็นของผู้เข้าชมและโต้ตอบกลับได้อย่างอิสระ
- ไม่จำเป็นต้องมีความรู้ในด้านภาษาโปรแกรมต่างๆ
- หากพอมีความรู้ด้านภาษาเว็บพื้นฐาน (HTML) จะสามารถช่วยทำให้เข้าไปแก้ไข Source Code ได้
เพื่อปรับเปลี่ยนรูปแบบ Template ของ Blog ตามต้องการ
- สามารถใช้ Blog ในการทำธุรกิจหารายได้ จากการโปรโมทสินค้าหรือบริการ
- สามารถใช้สร้างเป็นเครือข่ายสังคมออนไลน์ได้
- ใช้งานได้ฟรี!! ไม่เสียค่าใช้จ่าย (ยกเว้นต้องการจด Domain Name เป็น .com .net .org .info)
- มี Template ให้เลือกใช้มากมาย (ทั้งแบบฟรีและเสียเงิน)
- Server มีความเสถียรสูง ปัญหาในด้านความช้า หรือ Server ล่ม พบน้อยมาก
ข้อเสีย
- ฟังก์ชั่นและลูกเล่นต่างๆ ยังมีน้อยหากเทียบกับเว็บไซด์ที่สร้างเองหรือเว็บไซด์สำเร็จรูป
- แม้มีรูปแบบ Template ให้เลือกใช้มากมายแต่โครงสร้างเว็บก็ยังคงค่อนข้างตายตัว
- เนื่องจากเป็นบริการให้ใช้ฟรี หากเราทำผิดกฎของผู้ให้บริการ Blog เราจะถูกแบน และมีโอกาส
ถูกลบ Blog ได้ (แต่ถ้าไม่ได้ทำผิดกฎอะไร ก็อยู่ได้อย่างยาวนานจนกว่าผู้บริการจะเลิกให้บริการ)
แหล่งที่มา : http://www.jojho.com/2013/05/what-is-blog.html
ประโยชน์ของ web blog
Blog มีไว้เพื่อตอบสนองตัณหาของเจ้าของ blog ถึงแม้ว่า blog จะมีลักษณะหน้าตาคล้ายกัน แต่ blog แต่ละแห่งจะมีบุคลิกเฉพาะตัว แตกต่างกันไปเหมือนบุคลิก บาง blog แค่เล่าเรื่องชีวิตประจำวัน บาง blog เกาะติดข่าว บาง blog คุยเรื่องการเมืองหรือปรัชญา จงนั้นอาจแบ่งประโยชน์ได้หลายแบบด้วยกัน ซึ่งอาจจะแจกแจงได้ดังนี้
1.เปิดตัวเองให้โลกรู้ เรื่องของ blog มักเป็นเรื่องราวของเจ้าของ blog เป็นการเล่าประสบการณ์หรือความคิดของเจ้าของ เป็นการถ่ายทอดความคิดความรู้สึกของเจ้าของ blog เป็นการระบายความเคลียดอีกทางหนึ่ง
2.ทันข่าวทันเหตุการณ์ ประสบการณ์บางคนก็เป็นข่าวเห็นอีกหลายคนได้ ข่าวจาก blog หลายแห่งเป็นข่าววงใน บางคนเล่าเหตุการณ์หรืออุบัติเหตุที่เจอมา หลาย blog พูดถึงแนวโน้มหรือความเปลี่ยนแปลงใหม่ ๆ
3. กลั่นกรองข้อมูล blog บาง blog จะมีการกลั่นกรองข้อมูลก่อนนำลง blog ทำให้ผู้อ่าน blog ไม่ต้องเสียเวลาในการกลั่นกรองข้อมูล เพราะมีการนำเสนอข้อมูลหรือมีไกด์ในการท่องเว็บ
4. รายงานการท่องเว็บ เป็นวัตถุประสงค์หลักที่เป็นต้นกำเนิดของการทำ blog หลาย blog มีการลิงก์ไปยังเว็บที่เกี่ยวข้องกับเนื้อหาใน blog ซึ่งเป็นการแนะนำว่าเว็บไหนดีก็ไปที่เว็บนั้น
5. การแสดงความคิดเห็น ไม่ว่าจะเป็นความในใจของเรื่องต่างๆ ความคิดเชิงสร้างสรรค์ หรือการบ่นที่ทุกคนมีอยู่ในใจ การทำ blog เป็นช่องทางถ่ายทอดความคิดเห็นให้คนอื่นรับรู้
6. ถ่ายทอดประสบการณ์ หรือไดอะรี่ออนไลน์ เป็นการถ่ายทอดเรื่องราวในชีวิตประจำวัน หรือเป็นการเล่าเรื่องการเดินทางท่องเที่ยว เช่น www.terrystrek.com
7. โน้มน้าวใจผู้อ่าน ลักษณะนี้เป็นการโฆษณาชวนเชื่อ แต่กรณีแบบนี้เป็นการขายความคิด อย่าง blog สำหรับคอการเมืองอาจจะมีฝ่ายซ้าย - ฝ่ายขวา,สายเหยี่ยว - สายพิราบ จะพบว่าเนื้อหาจะเป็นการโพสต์โจมตีฝ่ายตรงข้าม แล้วก็สนับสนุนแนวความคิดของตนเอง
แหล่งที่มา : http://ratchanokbuthu.blogspot.com/
การนำปฏิทิน Google ไปใช้งานกับ Blogger
Google Calendar สามารถใช้งานร่วมกับเว็บบล็อกได้ โดยการนำโค๊ดของปฏิทิน Google มาวางไว้ที่เว็บบล๊อก เราก็จะสามารถดูปฏิทินบนเว็บบล็อกของเราได้ ซึ่งจะมีขั้นตอนดังนี้
1. เข้าไปที่ การตั้งค่าปฏิทิน เลือกแท็บ ปฏิทิน จากนั้นคลิกชื่อปฏิทินที่ต้องการนำไปใช้
มาเรียนรู้วิธีการใส่ปฏิทินใน Blog กัน
แหล่งที่มา : https://www.youtube.com/watch?v=Psv1YYNREGQ
แหล่งที่มา : https://www.youtube.com/watch?v=W7vVRuxvYQY&t=237s
การเพิ่มเมาส์ใน Blogger
1. ขั้นแรกก็ให้เข้าไปที่เว็บ http://www.cursors-4u.com เข้าไปเลยครับ
2. เลือกแบบเมาส์ที่ต้องการ โดยเมนูจะอยู่ด้านซ้ายมือนะครับ เลือกหมวดที่ใช่ ชนิดที่ชอบได้เลยครับ
3. เราก็จะมาพบกับโฆษณาแฝงครับ ไม่ต้องตกใจ กด skip this ads ตัวเล็กๆ ด้านบนได้เลยครับ
4. ต่อมาก็จะมีหมวดย่อยให้เลือกครับ เลือกเลย
5. หลังจากเลือกหมวดย่อยแล้ว เราก็จะได้เลือกรูปแบบของเมาส์กันสักทีนะครับ
6. สังเกตในรูปนะครับ อันไหนที่เขียนว่า cursor set อย่าไปเอานะครับ เพราะมันมาเป็นเซ็ต ใช้ในบล็อกไม่ได้
7. เมื่อได้แบบของเมาส์ที่ต้องการแล้วก็คลิกเข้าไปเลยครับ
8. ไม่ต้องกดดาวน์โหลดนะครับ ให้หาแท๊บที่เขียนว่า blogger/blogspot แบบในรูป แล้วคลิกเข้าไป
9. เนื่องจากเราใช้บล็อกรูปแบบใหม่ ดังนั้นให้ coppy โค้ดจากช่องล่างที่เขียนว่า new blogger/blogspot interface ตามรูปเลยครับ
10. ขั้นต่อไปก็ไปที่ blogger.com ล็อกอินเข้าหน้าแดชบอร์ด
12. เลือกแม่แบบครับ เมื่อได้หน้าจอดังรูปข้างล่างแล้ว ก็กดตรง "แก้ไขHTML"
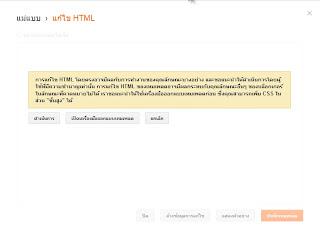
13. ก็จะเข้าสู้หน้าจอเตือนการแก้ไข HTML ครับ หน้าจอนี้จะแจ้งเตือนทุกครั้ง ที่เราจะเข้าไปแก้ไข HTML ซึ่งเป็นภาษาที่ใช้สำหรับเขียนเว็บ หากทำสุ่มสี่สุ่มห้าไป อาจทำให้เกิดความเสียหายต่อหน้าเว็บบล็อกของเราได้ เขาเลยต้องเตือนไว้ก่อน แต่ไม่ต้องกลัวครับ ถ้าไม่ทำเกินที่ผมบอก รับรองไม่เป็นไร ก็เลือก "ดำเนินการ" ได้เลย
14. พอเข้ามาแล้วก็เจอตัวยึกยือ ยึกยือเต็มไปหมดใช่ใหม่ครับ นี่แหละภาษา HTML บวกด้วย Java อย่าไปใส่ใจครับมองหาบรรทัดที่ 14 ที่จะเขียนว่า <title><.....................></title> (ตรงจุดๆนั่นอาจจะไม่เหมือนกันครับ แต่ให้หาที่มี title ก็พอ
สังเกตในรูปนะครับ ใต้บรรทัดที่ 14 จะมีบรรทัดว่างอยู่ 1 บรรทัด ให้เอาโค้ดที่เรา copy มา Paste ลงตรงนั้นเลยครับ จากนั้นก็กดบันทึกเทมเพลต
15. แล้วก็เข้าไปดูบล็อกได้เลย เมาส์เปลี่ยนไปแล้ววววว
แหล่งที่มา : http://newpublog.blogspot.com/2012/06/blog-post.html
เทคนิคการใส่เมาส์
แหล่งที่มา : https://www.youtube.com/watch?v=RczXWKJbw70
ขั้นตอนที่ 1. ให้เข้าไปที่เว็บไซต์ www.youtube.com จากนั้นเลือกเพลงตามต้องการ
ขั้นตอนที่ 2. คลิกคำว่า Share
ขั้นตอนที่ 4. คัดลอกโค้ดดังกล่าว หรือ คลิกขวา แล้วกด คัดลอก (Copy)




























ไม่มีความคิดเห็น:
แสดงความคิดเห็น